I think there's a set of problems here not least of which is trying to put a
ListViewinside aListView(and having to turn off scrolling), but mostly the use ofExpandedwhich tries to fill up all the space in the relevant direction, but inside another container, which is itself unbounded.
https://stackoverflow.com/questions/51591061/listview-that-contain-fixed-listview
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
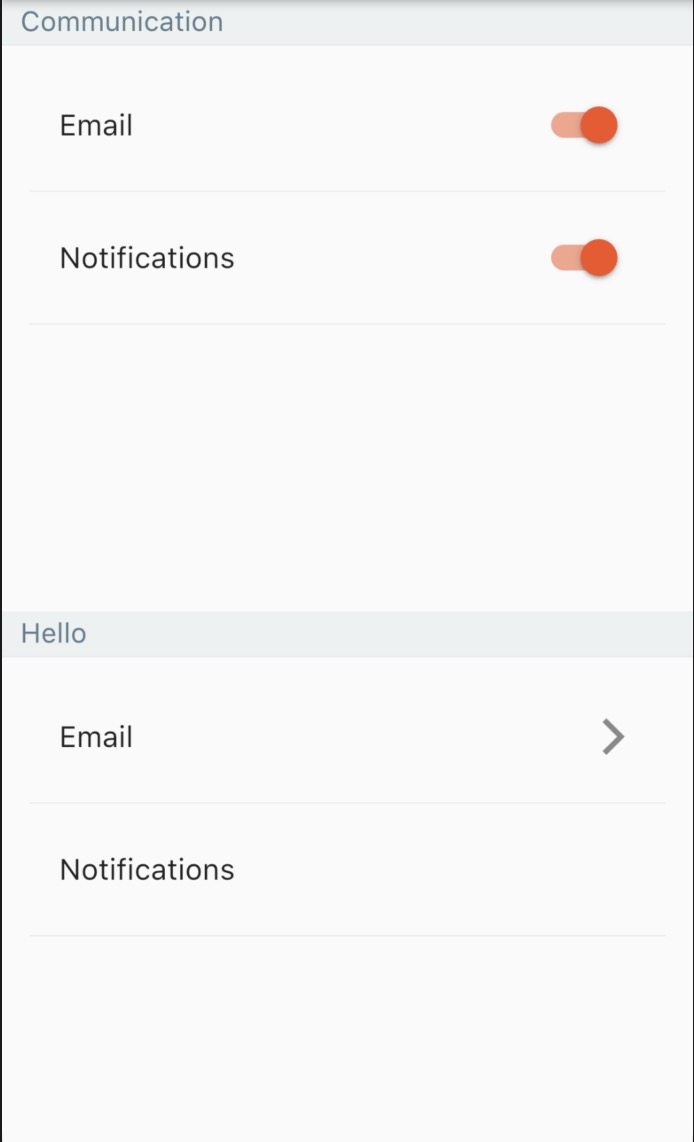
body: ListView(
children: <Widget>[
SettingSection('Communication', [
SettingsPayload('Email', 'Switch', () => (print('Function :)'))),
SettingsPayload('Notifications', 'Switch'),
]),
SettingSection('Hello', [
SettingsPayload('Email', 'Normal', () => print('value'),
Icons.arrow_forward_ios),
SettingsPayload('Notifications', 'Normal', () => print('hello')),
]),
SettingSection('Communication', [
SettingsPayload('Email', 'Switch', () => (print('Function :)'))),
SettingsPayload('Notifications', 'Switch'),
]),
SettingSection('Hello', [
SettingsPayload('Email', 'Normal', () => print('value'),
Icons.arrow_forward_ios),
SettingsPayload('Notifications', 'Normal', () => print('hello')),
]),
],
),
);
}
}
class SettingSection extends StatelessWidget {
final String title;
final List<SettingsPayload> payload;
SettingSection(this.title, this.payload);
@override
Widget build(BuildContext context) {
return Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.only(left: 10.0),
height: 25.0,
decoration: BoxDecoration(
color: Color.fromRGBO(223, 230, 233, 0.5),
border: Border(
bottom: BorderSide(
color: Color.fromRGBO(223, 230, 233, 0.5),
width: 1.0))),
child: Row(children: <Widget>[
Text(
this.title,
style: TextStyle(fontSize: 15.0, color: Colors.blueGrey),
)
])),
_buildListSettings(context),
],
),
);
}
Widget _buildListSettings(BuildContext context) {
List<Widget> items = List<Widget>();
for (var setting in this.payload) {
// TODO: Add logic here to determine what kind of setting widget to
// create based on the payload.
items.add(ListTile(
title: Text(setting.title),
trailing: Icon(setting.icon),
));
items.add(Divider());
}
return Column(children: items);
}
}
class SettingsPayload {
final String title;
final String type;
final Function handler;
final IconData icon;
SettingsPayload(this.title, this.type, [this.handler, this.icon]);
}